Để phát triển mỗi công ty, doanh nghiệp đều phải có những định hướng riêng, con đường riêng hoặc có những đột phá hơn so với các công ty, doanh nghiệp cùng cạnh tranh. Ta có thể thấy, với những công ty làm việc theo con đường internet – một trong những ngành rất cần sự sáng tạo độc đáo. Ví dụ có thể nhắc đến các công ty như Google, Apple, Microsoft và Adobe thường rất ít khi đồng thuận với nhau, đặc biệt là về mặt thiết kế.
Bài liên quan:
Thế nhưng thời gian qua, cả 4 gã khổng lồ này đã cùng nhau ký kết đồng ý một chuẩn font hoàn toàn mới – loại font có thể cách mạng ngành typography số hiện nay: variable font.

Loại font mới này là một phần trong nỗ lực nâng cấp lên OpenType, tiêu chuẩn đa nền tảng cấp tiến nhất cho các font chữ máy tính được Adobe và Microsoft thiết lập từ năm 1996. OpenType vẫn đang được sử dụng cho hầu hết các font chữ digital chúng ta đang sử dụng. Trong khi đó, font biến đổi được thiết kế để thích ứng tốt nhất với chuẩn OpenType và tạo ra trải nghiệm responsive design nhất quán trên các website và trình duyệt hiện nay.
Đừng bỏ lỡ những bài viết thú vị:
- Sửa lỗi gõ tiếng Việt trên trình duyệt Cốc Cốc, Cờ Rôm, Google Chrome, FireFox nền Windows: Win XP, Win7, Win8, Win10
- Bộ gõ tiếng Hàn cho điện thoại và thiết bị dùng Android: Samsung, HTC, Google, Sony
- Phần mềm gõ tiếng Nhật trên điện thoại với Google Japanese Input
- Download Tải Laban Key – Bộ gõ tiếng Việt cho Android chuẩn của Google Keyboard
Vậy variable font là gì? Tại sao nó lại quan trọng đến vậy?
Đa số mọi người đều coi font và typeface là hai thứ tương đương, có thể hoán đổi cho nhau. Thế nhưng để hiểu rõ về variable font, chúng ta cần đào sâu vào đây hơn một chút.
Hiểu rõ hơn tôi xin nói thế này, mỗi loại font trên máy tính đều được chứa trong một file riêng. Điều này có nghĩa là nếu một nhà thiết kế muốn sử dụng các nhiều định dạng chữ khác nhau cho ứng dụng hay website thì họ buộc phải download từng file một (làm tăng kích cỡ file; ứng dụng; thời gian load trang web…).

Chính vì vậy mà nhiều designer không còn sử dụng nhiều loại font từ một typeface trong thiết kế của họ nữa. Thay vào đó, họ sử dụng các công cụ render để “làm giả” chúng bằng cách thu nhỏ, làm nghiêng,… để tạo ra được định dạng mong muốn.
Chẳng hạn như bình thường, để tạo ra các ký tự bold đậm trong một typeface, người thiết kế phải có từng ký tự nét đậm để hoàn thiện, thế nhưng hầu hết các công cụ render hiện nay đều có thể làm giả chúng bằng cách kéo giãn font, tăng độ rộng các nét chữ theo một chu trình được gọi là faux bold. Font in nghiêng cũng có thể được tạo nhái theo cách tương tự.
Có thể bạn chưa biết:
Tuy nhiên, cách làm này không phải là không có vấn đề!
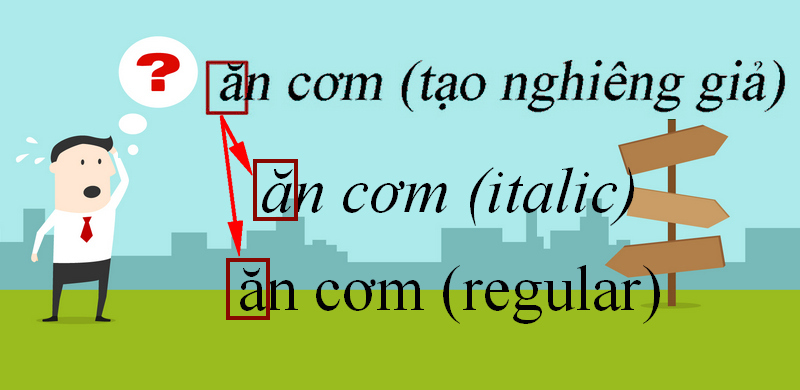
Đầu tiên là tính thẩm mỹ. Các font in đậm hay nghiêng thực chất đều được thiết kế riêng một cách tỉ mỉ chứ không phải chỉ là chuyện kéo giãn nét chữ hay bẻ xiên chữ ra, như các bạn có thể thấy ở minh họa dưới đây:

Ví dụ về việc tạo nghiêng giả làm sai lệch định dạng italic của font Times New Roman
Ngoài ra, việc tạo giả định dạng mới từ các font gốc cũng khiến cho phần chữ bị hiển thị không đồng nhất trên các công cụ render khác nhau cũng như các trình hiển thị khác nhau (chẳng hạn như Chrome và Firefox).
Nói tóm lại, việc sử dụng nhiều loại font và size của một typeface trong thiết kế mobile app hay web app luôn yêu cầu designer phải đưa vào rất nhiều loại font khác nhau, đồng thời làm chậm tốc độ load website/ứng dụng, “xua đuổi” mất một lượng lớn người dùng không thể chờ đợi lâu. Các công cụ tạo giả định dạng bold hay italic thường bóp méo font gốc gây thiếu thẩm mỹ và hiển thị không nhất quán trên các trình duyệt hay nền tảng khác nhau.
Bài viết liên quan:
Font biến đổi có thể giải quyết vấn đề này ra sao?
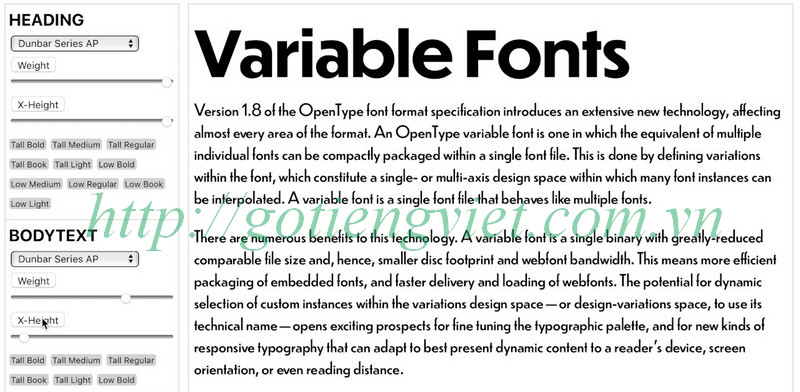
Về cơ bản, bằng cách trao cho designer phiên bản responsive design riêng của mình, một bộ font thông thường có thể biến đổi giữa nhiều định dạng khác nhau theo ý muốn của người thiết kế VÀ vẫn hiển thị nhất quán trên tất cả các nền tảng, trình duyệt.
Tim Brown, trưởng bộ phận Typography của Adobe Type cho biết “Font biến đổi là loại font có thể hoạt động như một tập hợp của nhiều loại font khác nhau. Chúng sẽ giúp các website load nhanh hơn, tiết giảm kích cỡ file ứng dụng cũng như giúp typography trở nên linh hoạt hơn.”

Các font OpenType đang tồn tại hiện nay đều được gọi chung là outline font. Trong mỗi file font, từng ký tự sẽ được xác định bằng các series toán học biểu thị các đường thẳng để máy tính có thể đọc và biểu diễn theo thời gian thực. So với dạng font bitmap với các file hình ảnh bị giới hạn về độ phân giải thì outline font có lợi thế cho phép phóng to thoải mái mà không sợ bị vỡ hình. Chúng thực chất là một bộ quy tắc cho máy tính tuân theo chứ không phải một bộ các ký tự.
Font biến đổi thì khác!
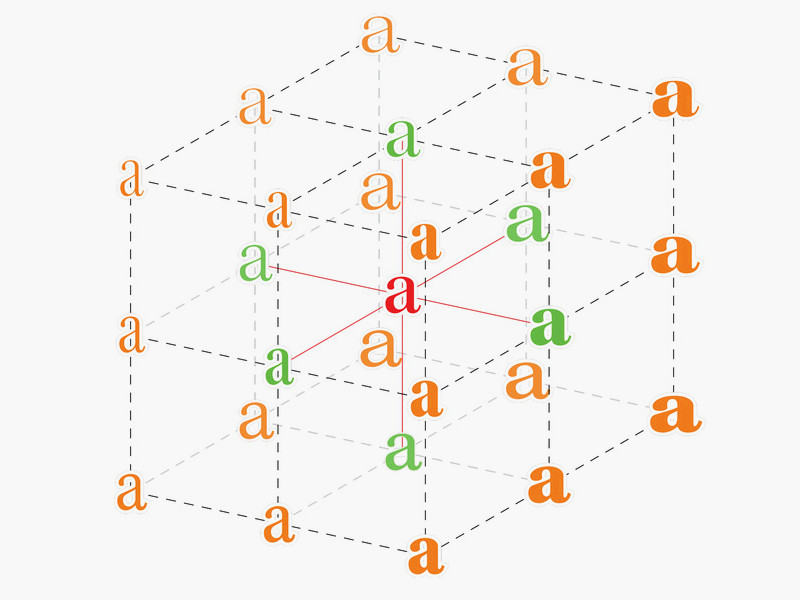
Font biến đổi có thể làm tăng độ dày chữ hay in nghiêng cho các font chuẩn OpenType bằng cách đưa vào một bộ hướng dẫn định dạng mới cho phép bộ font cơ bản thay đổi theo 64.000 trục khác nhau. Nói cách khác thì một font biến đổi có thể biến một chữ “B” từ font gốc sang thành font bold một cách hoàn chỉnh (tăng độ dày nét sổ 10%, đường cong 7%) chứ không làm sai lệch như tạo bold giả bằng các công cụ render.
Đừng quên:
Với những tiềm năng lớn của mình, không ngạc nhiên gì font biến đổi có thể thu hút được các ông lớn như Google, Apple, Adobe hay Microsoft. Các font biến đổi sẽ tiết kiệm được đáng kể dung lượng app, hệ điều hành và chi phí server. Chúng cũng cho phép các designer tự do sử dụng nhiều loại font hơn trong thiết kế ứng dụng trình duyệt hay mobile; cho màn hình lớn như desktop cho đến màn hình nhỏ như smartwatch.
 Download Unikey
Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun
Download Unikey
Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun
