Số lượng font chữ tuyệt vời không ngừng phát triển và ngày càng có xu hướng gia tăng, thậm chí có những font chữ mới xuất hiện mỗi ngày. Bạn sẽ cảm thấy rất phân vân khi lựa chọn font chữ yêu thích để sử dụng trong công việc của mình. Điều khó hơn là nếu bạn muốn làm cho nó lên đầu lĩnh vực thiết kế, bạn sẽ cần phải nắm vững những nguyên tắc ghép đôi font chữ một cách thật hiệu quả.
Khi bạn xử lý các font chữ ghép nối, có 3 mối quan hệ giữa chúng mà bạn cần nắm được trong quá trình ghép đôi:
- Sự phù hợp: tất cả các loại trên thiết kế của bạn là tương ứng, thường được sử dụng để chỉ việc sử dụng một font chữ duy nhất trong nhiều font chữ trên một trang.
- Tương phản: 2 hoặc nhiều font chữ khác nhau nhưng hoạt động tốt với nhau.
- Xung đột: 2 font chữ quá giống nhau có thể dẫn đến sự “cạnh tranh” trong mắt người nhìn
Nguyên tắc chính của nhà thiết kế là cố gắng đạt được loại tương phản hoặc sự phù hợp, nhưng tránh loại xung đột. Dưới đây chúng tôi sẽ chia nhỏ tất cả 3 khái niệm thành một bộ quy tắc dễ dàng để bạn có thể lựa chọn và ghét đôi một các font chữ một cách dễ dàng.
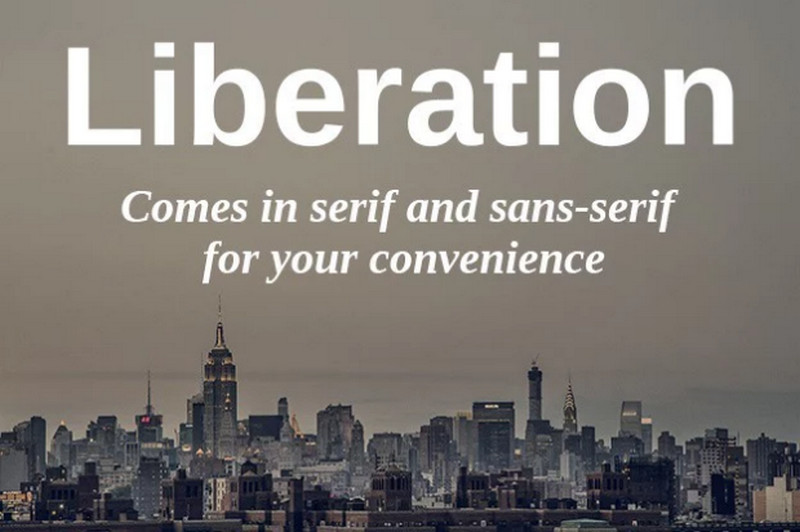
Sự phù hợp

Đây là cách đơn giản nhất để ghép nối font chữ, bởi vì tất cả những gì bạn cần để đạt được sự phù hợp là một font chữ thực sự tuyệt vời trong một vài kiểu khác nhau. Chúng ta sẽ bắt đầu bằng cách chọn một superfamily font. Đó là một kiểu chữ có nhiều biến thể, nằm trong các danh mục kiểu khác nhau. Có hàng ngàn phân loại để loại ra ở đó, nhưng thường thì chúng được phân tách thành bốn loại bao gồm:
- Serif: Garamond, Minion Pro, Chaparral
- Tiểu thể loại: Phong cách cũ, hiện đại, phiến,…
- Sans-Serif: Franklin Gothic, Helvetica, Proxima Nova
- Tiểu thể loại: kỳ cục, Nhân văn,…
- Script: Lobster, Young Baroque, Mistral
- Trang trí: Rosewood, Mythos STD, Boilerplate
Một superfamily phổ biến chứa các kiểu chữ có cả định dạng serif và sans-serif. Bởi vì các kiểu chữ này được thiết kế để vừa với cùng một gia đình, chúng chia sẻ các đặc điểm chính giúp chúng hoạt động tốt với nhau, đây là cách dễ nhất để ghép nối font chữ trong thiết kế. Chìa khóa để sử dụng sự phù hợp là bạn nên thử nghiệm với điều này vì nó không chỉ là một serif và một sans-serif được ghép nối. Hãy thử một chữ đậm và một chữ in nghiêng, một phần tất cả các chữ cái và chữ thường với các kích thước khác nhau.
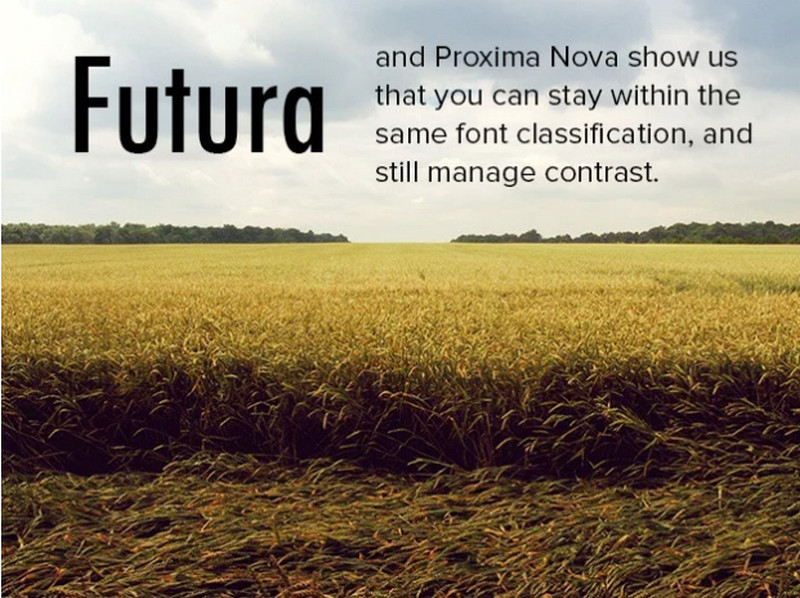
Tương phản

Đây là một cách khó khăn hơn để ghép các font chữ, nhưng thường có thể là một phương pháp thành công và nguyên bản hơn để làm cho ý tưởng thiết kế của bạn được nổi bật. Điều quan trọng là tìm các loại khác nhau, nhưng vẫn có đủ điểm chung mà chúng có thể làm việc cùng nhau. Ngay cả khi kiểu chữ của bạn hoàn toàn không giống nhau, nếu chúng chia sẻ một hoặc hai thuộc tính này, nó có thể tạo ra sự khác biệt giữa ghép nối thành công hoặc là không:
- Chiều cao X và chiều rộng hình chữ nhật: chiều cao X là chiều cao giữa phần dưới và trên của các chữ thường, như “x” hoặc “a” và chiều rộng của hình chữ nhật là độ rộng của ký tự.
- Trọng lượng: một số font chữ có đường mỏng, một số có dày, trước đây là trọng lượng nhẹ và sau đó nặng.
- Hình dạng: hãy xem chữ “o” trong mười font chữ khác nhau. Không phải tất cả chúng đều có cùng kích thước và một số trong đó là tròn đồng đều, nhiều hình bầu dục hơn hình tròn. Một số là dài, một số là ngắn và bầu bĩnh. Có hàng chục cách mà font chữ có thể có các hình dạng khác nhau.
- Hướng trục: vẽ một đường tưởng tượng qua từng chữ cái, giống như trục di chuyển qua tâm của trái đất. Các kiểu chữ khác nhau sẽ có các góc khác nhau trong các trục của chúng và các kiểu chữ sẽ có tác động đáng kể đến mắt người nhìn.
Xem thêm: 65 Nguyên tắc Chọn font chữ phù hợp Biển hiệu Quảng Cáo
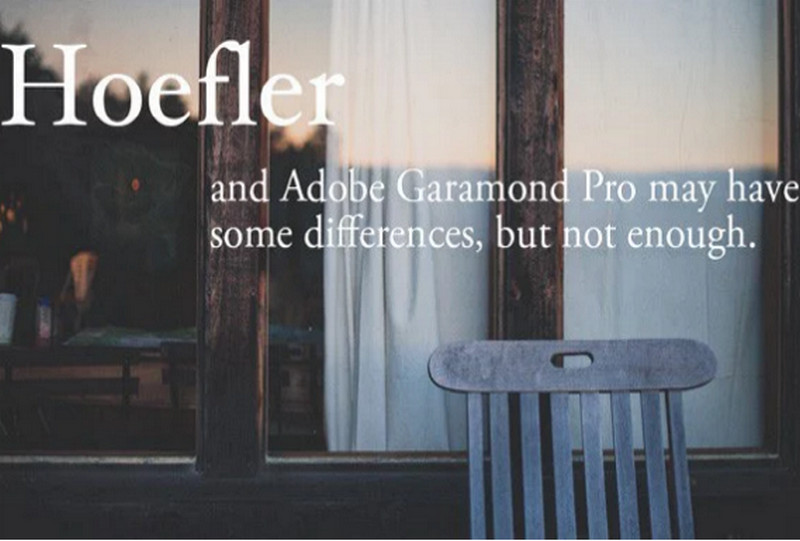
Xung đột

Khi bạn muốn có một sự nổi bật trong thiết kế của mình thì cần phải tránh tạo ra sự xung đột khi kết hợp những font chữ. Dưới đây là cách để tránh các xung đột:
- Hãy chú ý đến danh mục của font chữ: thật thú vị khi sử dụng serif hoặc script cùng nhau, nhưng đó là một cách kết hợp khá khó khăn. Đảm bảo rằng các font chữ bạn chọn đủ khác nhau để tránh xung đột.
- Duy trì cấu trúc phân cấp: lưu ý sử dụng kích thước và trọng lượng để giúp phân biệt giữa các font chữ. Phân cấp là chìa khóa, vì vậy hãy chắc chắn rằng bạn lựa chọn đúng các font chữ có thể làm nổi bật tầm quan trọng tương đối của các phần khác nhau của văn bản trong thiết kế của bạn.
- Sử dụng màu sắc: hãy sử dụng màu sắc cho lợi thế của bạn để giúp phân biệt các phân đoạn văn bản và tạo phân cấp.
Xem thêm: Thay đổi Font chữ mặc định cho Oppo F1s
Mẹo bổ sung
Mặc dù không có một quy tắc chính xác nào liệt kê những gì các nhà thiết kế nên và không nên làm để ghép nối, nhưng có một số nguyên tắc mà các nhà thiết kế thực hiện thường xuyên:
- Thứ nhất là không sử dụng nhiều hơn ba kiểu chữ trong bất kỳ thiết kế nào và thường thì tốt hơn là nên sử dụng một hoặc hai kiểu chữ. Và khi bạn chọn một kiểu chữ cho một mục đích cụ thể, hãy cam kết nó. Tiêu đề, tiêu đề phụ và văn bản của bạn nên duy trì nhất quán trong suốt dự án.
- Chú ý đến ngữ cảnh: ghép nối không phải lúc nào cũng hoạt động theo cùng cách cho mọi thể loại thiết kế. Thiết kế web về cơ bản khác với thiết kế in, vì vậy hãy đảm bảo bạn lưu ý đến bối cảnh khi bạn chọn font chữ. Ngoài ra, giai điệu công việc của bạn sẽ được phản ánh trong văn bản. Vì vậy, nếu bạn có một thiết kế cho một bữa tiệc sinh nhật của trẻ em, hãy chắc chắn rằng văn bản không giống như nó cho một cuộc họp tóm tắt của công ty.
- Có rất nhiều tài nguyên trực tuyến để giúp bạn tìm font chữ tuyệt vời để ghép nối:
- Google Fonts hiển thị các cặp cho mỗi font chữ bạn chọn.
- Chỉ cần loại của tôi là một tập hợp các loại cặp từ Typekit và Hoefler hay Co .
- Kiểu kết nối là trò chơi hướng dẫn bạn cách ghép nối các kiểu chữ.
- Typography.com cung cấp các cặp được gợi ý cho mỗi font chữ bạn chọn.
Có thể bạn quan tâm:
- Font chữ Arial và Helvetica
- Font chữ đẹp cho Email thêm hấp dẫn
- Font chữ đẹp cho sơ yếu lý lịch CV hồ sơ xin việc hấp dẫn
Bạn có cặp font chữ yêu thích nào không? Hãy để các nhà thiết kế bật mí bí quyết cho bạn. Dù là khó hay dễ thì chúng tôi khuyên bạn nên thử một lần vì có thể nó sẽ đem đến thành công cho bạn.
 Download Unikey
Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun
Download Unikey
Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun
