Giao diện là một trong những yếu tố đóng vai trò hết sức quan trọng trong thiết kế. Điều mà mỗi nhà quản lí web hay các chủ doanh nghiệp đạt được đó là thiết lập được mối liên hệ chặt chẽ, vững vàng giữa trang web của họ và khách hàng, giúp người tiêu dùng đáp ứng được nhu cầu tìm kiếm sản phẩm của họ. Thông thường khi chúng ta nói về giao diện của ngành thiết kế web ta thường hay chú ý đến vấn đề nội dung được bộc lộ hơn là hình thức thể hiện của web. Typography giữ vị trí trọng yếu thiết kế giao diện web.

Hơn 95% phần trăm thông tin trên web ở dạng ngôn ngữ viết.
Kiểu chữ tốt thì việc đọc trở nên dễ dàng hơn. Còn kiểu chữ nghèo khiến người đọc tắt lịm mất phương hướng. Như Oliver Reichenstein đã từng phát biểu trong tác phẩm của mình ” Thiết kế web có tới 95% là kiểu chữ “.
Có thể bạn quan tâm:
- Mẹo kiếm triệu đô với 8 Font chữ đẹp cùng Typography
- 126 kiểu chữ thư pháp cực chất cho photoshop
- 147 Font chữ Hán Nôm: Kiểu chữ Tống, chữ Khải thể, chữ Triện, chữ Thảo
Tối ưu hóa kiểu chữ là tối ưu hóa khả năng đọc, khả năng truy cập và khả năng sử dụng. Nó giúp cân bằng đồ họa tổng thể.
Nói khác đi: tối ưu hóa kiểu chữ góp phần tối ưu hóa giao diện người dùng của bạn. Trong bài viết này, tôi sẽ cung cấp một hệ thống các quy tắc giúp bạn cải thiện khả năng và tính dễ đọc trong nội dung văn bản của bạn.
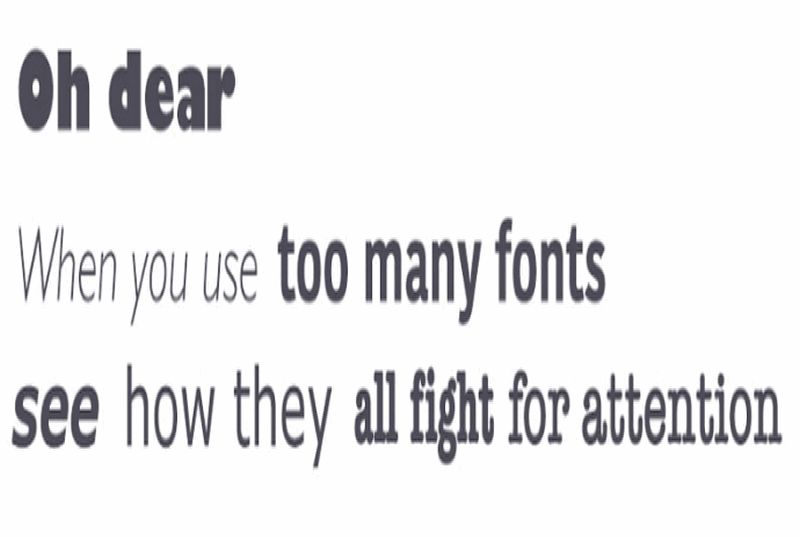
1. Giữ số lượng font chữ được sử dụng ở mức tối thiểu
Trang web của bạn sẽ thật sự rối ren và không chuyên nghiệp nếu bạn sử dụng tới hơn ba font chữ khác nhau trong cùng một web. Bạn phải nhớ rằng quá nhiều kiểu chữ cũng là một yếu tố phá hỏng bố cục trang web của chính bạn.

Do đó, để khắc phục tình trạng này, bạn hãy cố gắng hạn chế số lượng kiểu font chữ ở mức tối thiểu nhất.
Nhìn chung về giới hạn số lượng kiểu font ở mức tối thiểu thì hai đã là nhiều, một là thường đủ. Nếu bạn sử dụng nhiều hơn một phông chữ chắc chắn rằng các họ của font khác nhau sẽ bổ sung cho nhau trên cơ sở chiều rộng ký tự của chúng. Thực tế, sự kết hợp giữa Georgia và Verdana với các giá trị tương tự sẽ tạo ra một cặp đôi hài hòa. Tuy nhiên sự ghép đôi của Baskerville và Impact thì độ nặng của Impact tác động mạnh đến đối tác serif và vượt quá giới hạn của font chữ bạn đi kèm làm mất cân đối giữa các con chữ.

Hãy đảm bảo cho các kiểu font chữ được lựa chọn sẽ bổ sung cho nhau trên cơ sở chiều rộng ký tự của chúng
2. Hãy thử sử dụng phông chữ chuẩn
Các dịch vụ nhúng phông chữ (như Google Web Fonts hoặc Typekit ) cung cấp rất nhiều phông chữ thú vị để phhục vụ cho các thiết kế của bạn mang lại những điều mới mẻ và bất ngờ. Cũng rất dễ dàng để có thể sử dụng chúng. Ví dụ như ở Google:
- Chọn bất kỳ font chữ nào như Open Sans .
- Tạo mã dán vào <Head> trong tài liệu HTML của bạn .
- Chọn Done!
Như thế thì làm sao có thể sai được!
Thực tế vấn đề nghiêm trọng được đặt ra ở đây đó là font chữ này người dùng quen thuộc hơn với phông chữ chuẩn vì thế khả năng đọc chúng sẽ nhanh hơn rất nhiều.
Xem thêm:
- 4 Bước hướng dẫn cài đặt bộ gõ và phông chữ tiếng Hàn đơn giản
- 468 Font Chữ cho Designer Logo Quảng Cáo
- Font chữ đẹp cho sơ yếu lý lịch CV hồ sơ xin việc hấp dẫn
- Mẹo Chọn Font chữ chuyên nghiệp
- 10 Mẹo thêm Font chữ vào PicsArt trên máy tính
Trừ khi trang web của bạn đặt ra yêu cầu tính hấp dẫn của một font chữ tùy chỉnh chẳng hạn như đáp ứng cho nhu cầu xây dựng thương hiệu hoặc để tạo trải nghiệm phong phú còn không thì tốt nhất chúng ta nên trung thành với font chữ chuẩn. điều này thì hoàn toàn bảo đảm tính san toàn khi chúng ta sử dụng phông chữ hệ thống: Arial, Calibri, Trebuchet,… Hãy nhớ rằng kiểu chữ tốt sẽ thu hút người đọc nội dung chứ không phải là nội dung chính của nó.

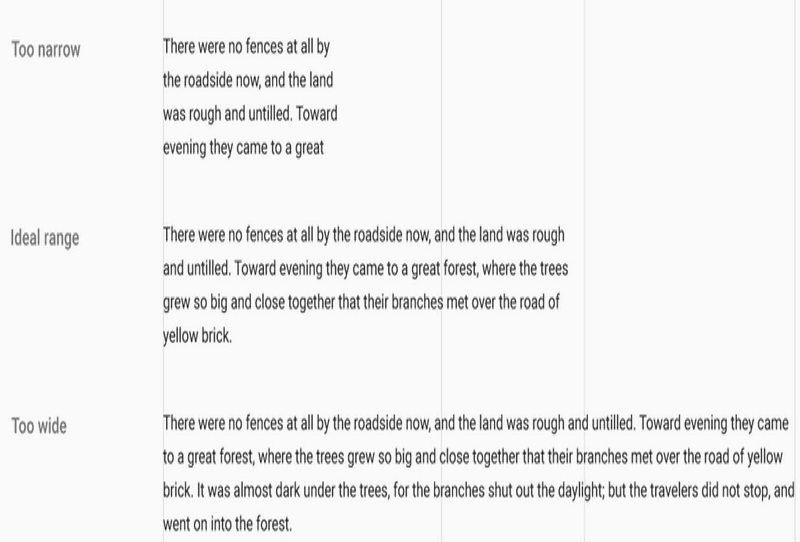
3. Giới hạn chiều dài dòng
Chìa khóa cho khả năng thu hút người đọc nội dung văn bản đó chính là số lượng từ phù hợp. Không để lượng ký tự bài viết quá giới hạn chiều rộng dòng văn bản đó cũng là một yếu tố tăng cường khả năng đọc văn bản. Hãy xem lời khuyên dưới đây của Viện Baymard về độ dài của dòng ký tự :
“Nếu bạn muốn có một trải nghiệm đọc tốt cho ngườii xem, bạn chỉ nên có khoảng 60 ký tự trên mỗi dòng. Có số lượng ký tự phù hợp là chìa khóa cho khả năng đọc văn bản của bạn ”.

Nếu dòng quá ngắn, mắt sẽ phải thường xuyên quay trở lại làm phá vỡ nhịp điệu của người đọc. Nếu nó quá dài, người đọc sẽ khó tập trung vào văn bản.
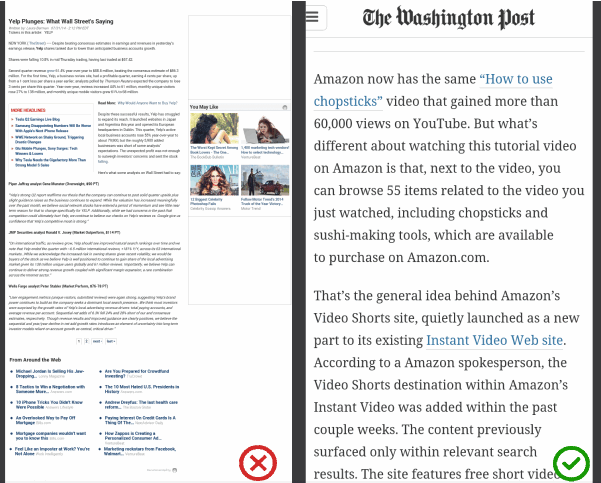
Đối với thiết bị di động, bạn chỉ nên sử dụng 30 – 40 ký tự trên mỗi dòng. Dưới đây là ví dụ về hai trang web được xem trên thiết bị di động. Văn bản đầu tiên sử dụng 50 – 75 ký tự trên mỗi dòng (số ký tự tối ưu cho mỗi dòng in và máy tính để bàn) còn văn bản thứ hai sử dụng tối ưu 30 – 40 ký tự.

Trong thiết kế web, bạn có thể đạt số ký tự tối ưu trên mỗi dòng bằng cách sử dụng em hoặc pixel hạn chế chiều rộng khối văn bản
4. Chọn một kiểu chữ hiển thị tốt ở các kích cỡ khác nhau
Người dùng sẽ truy cập trang web của bạn từ các thiết bị có kích thước và độ phân giải màn hình khác nhau. Hầu hết các giao diện người dùng đều yêu cầu sự thay đổi kích thước các phần tử văn bản khác nhau. Điều quan trọng là chọn được kiểu chữ mà ở các kích thước và trọng lượng khác nhau đều xuất hiện tốt để duy trì khả năng đọc và sử dụng.

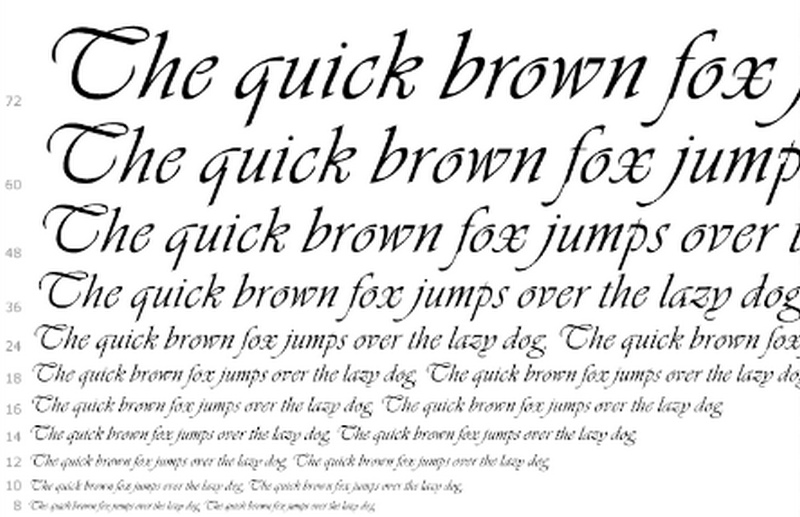
Đảm bảo rằng kiểu chữ bạn chọn cũng là phù hợp với các màn hình nhỏ! Cố gắng tránh các font chữ như Vivaldi mặc dù đẹp, nhưng rất khó đọc ở kích thước nhỏ.

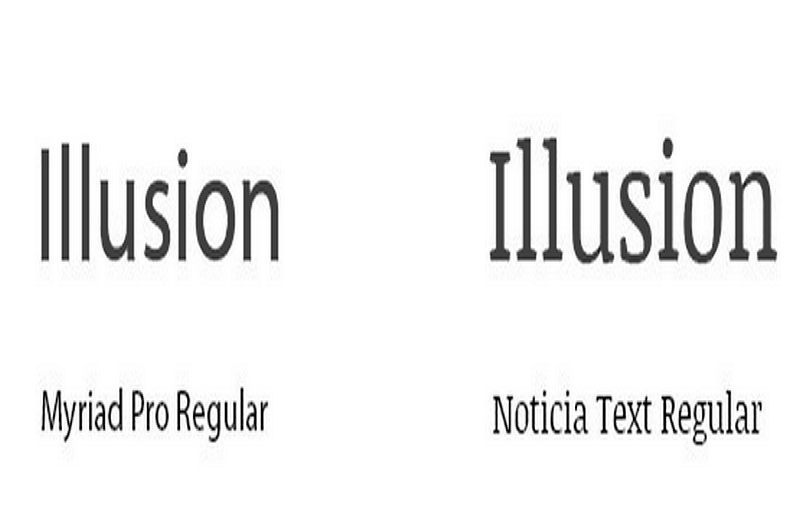
5. Sử dụng font chữ có khả năng phân biệt được các chữ cái
Đặc biệt với chữ “i” và “L” và những chữ cái chẳng hạn như “r” và “n” nhiều khi trông giống như “M” thực tế ở nhiều font chữ sẽ rất dễ dàng bị nhầm lẫn. Vì thế nên khi chọn loại font cho mình, hãy kiểm tra để đảm bảo nó trong các bối cảnh khác nhau đều không gây ra trục trặc cho người sử dụng.

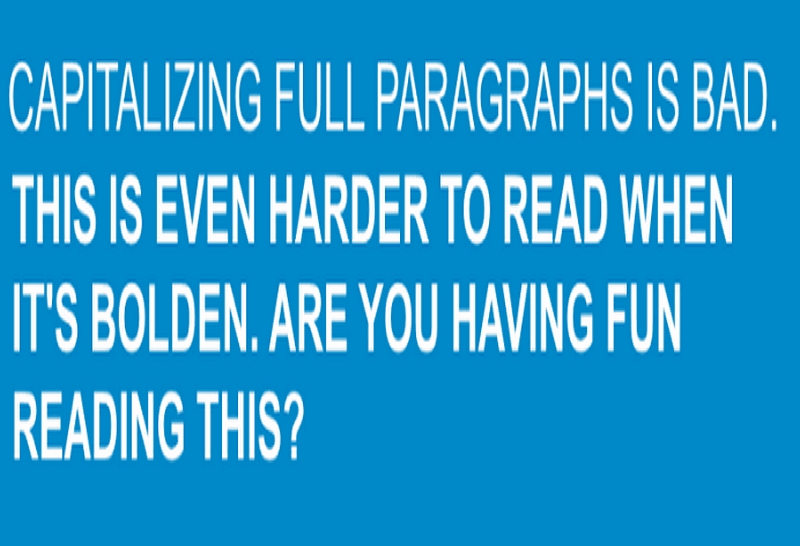
6. Tránh tất cả các Caps
Các văn bản Caps là văn bản có tất cả các chữ cái viết hoa phải được đảm bảo đều phù hợp trong các bối cảnh mà không gây ảnh hưởng đến việc đọc (chẳng hạn như các từ viết tắt hoặc các biểu tượng. Như Miles Tinker đã từng nhắc đến trong tác phẩm Legibility of Print – bước ngoặt cuộc đời ông đó là viết in hoa tên các thủ đô làm chậm rất nhiều đến tốc độ đọc của người xem.

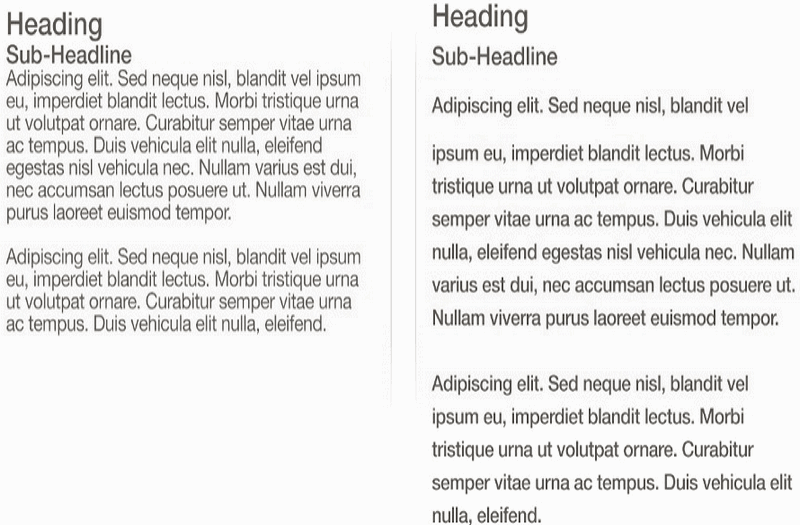
7. Không giảm thiểu khoảng cách giữa các dòng
Trong thiết kế typography cần đặc biệt chú ý đến khoảng cách giữa hai dòng văn bản. Bằng cách tăng khoảng trắng giữa các dòng văn bản bạn đã cải thiện hơn khả năng đọc trên màn hình.

Việc sử dụng khoảng trắng giữa các đoạn văn đã được chứng minh là đúng đắn khi nó có thể tăng lên đến 20% khả năng đọc như Dmitry Fadeyev đã chỉ ra. Khả năng sử dụng màu trắng có tác động rất lớn đến việc cung cấp cho khách hàng của bạn cảm giác thoải mái, thư thái để tiếp thu nội dung, đồng thời các chi tiết không liên quan sẽ hạn chế sự tập trung của người xem vào đó.

8. Đảm bảo độ tương phản màu phù hợp
Không sử dụng các màu giống nhau hoặc tương tự cho văn bản và nền. Sự hiển thị của văn bản thì nhiều hơn nên người dùng có thể đọc thông tin nhanh hơn. W3C gợi ý tỷ lệ tương phản cho văn bản nội dung và hình ảnh như sau:
· Văn bản nhỏ tỷ lệ tương phản ít nhất là 4,5: 1 so với nền.
· Văn bản lớn (ở mức 14 pt đậm hoặc 18 pt thường xuyên và cao hơn) tỷ lệ tương phản ít nhất 3: 1 so với nền.
Những dòng văn bản không đáp ứng các gợi ý về tỷ lệ tương phản màu so với màu nền sẽ gây rất nhiều khó khăn cho việc đọc
Những dòng văn bản đáp ứng các gợi ý về tỷ lệ tương phản màu so với màu nền sẽ rất hài hòa, dễ đọc.
Khi bạn đã lựa chọn được màu sắc riêng cho mình bạn cần phải thử nghiệm lại nó trên hầu hết các thiết bị. Nếu có bất cứ thử nghiệm nào có vấn đề với việc đọc thì chắc chắn rằng người dùng của bạn cũng sẽ gặp những vấn đề tương tự như vậy.
Có thể bạn quan tâm:
- Cách tạo Font Chữ Viết Tay đặc sắc cho riêng bạn
- 65 Nguyên tắc Chọn font chữ phù hợp Biển hiệu Quảng Cáo
- Thủ thuật thay đổi Font chữ trên Instagram
9. Tránh màu văn bản màu đỏ hoặc màu xanh lá cây

Mù màu là một tình trạng phổ biến nhất là ở nam giới với tỉ lệ 8% nên việc sử dụng các tín hiệu không chỉ là màu sắc để phân biệt thông tin là vấn đề rất quan trọng. Bên cạnh đó cần tránh sử dụng màu đỏ và xanh lá cây đơn thuần để truyền tải thông tin vì hai màu này là phổ biến nhất của hiện tượng mù màu.
10. Tránh sử dụng văn bản nhấp nháy
Văn bản nhấp nháy có thể làm cho những người nhạy cảm bị kích hoạt cơn co giật. Không chỉ vậy, nó còn có khả năng sẽ gây phiền nhiễu hoặc mất tập trung cho người dùng nói chung.
Phần kết luận
Typography là một khía cạnh hết sức quan trọng. Việc lựa chọn typography phù hợp có vai trò to lớn trong việc tạo cảm giá bóng bẩy, hiện đại và tinh tế cho trang web của bạn. Ngược lại, typography xấu, làm mất tập trung phân tám sự chú ý của khách hàng đến nội dung họ đọc. Việc cấp thiết lúc này là tạo dựng được một typography dễ đọc và dễ hiểu.

Typography tồn tại để làm sáng tỏ và tôn vinh nội dung nó thể hiện
Xem thêm:
- Thiết kế poster với font chữ mang phong cách vintage & retro
- Cách cài đặt các font chữ đẹp cho iPhone iPad cực hay
- Các loại Font chữ đẹp và cách cài font chữ trên Android hay nhất
Bạn đã có cho những kinh nghiệm nhất định trong việc lựa chọn typography để thiết kế web của bạn hay chưa? Bạn có muốn biết chi tiết hơn nữa về các vấn đề đã được đề cập ở trên? Hãy để lại những thắc mắc và băn khoăn đó trong phần bình luận dưới đây nhé!
 Download Unikey
Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun
Download Unikey
Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun
