Bạn có biết rằng những chi tiết cực nhỏ đôi khi có thể lại là những yếu tố rất quan trọng để phát hiện trang web thiết kế chuyên nghiệp từ một web tìm kiếm nghiệp dư hay không? Những thay đổi tuy hết sức nhỏ nhặt nhưng lại tạo ra những tác động rất lớn đến trang web của bạn mà lại không hề tốn nhiều thời gian, công sức. Cũng tương tự như việc bạn chỉ thay đổi cách nắm lấy cây gậy gold – đây là một hành động nhỏ mà lại giúp bạn cải thiện tới mức vượt trội về khả năng chơi gold của mình. Đây chính là những gì chúng tôi muốn đề cập đến ở đây. Một thay đổi nhỏ và dường như là không đáng kể để cải thiện một cách không ngờ tới cho trang web của bạn.
Đúng thế, nếu đơn giản như vậy thì tại sao chính chúng ta, những người sở hữu trang web của mình lại không tiến hành thực hiện điều đó? Đó là một câu hỏi hết sức chân thực.
Hầu hết mỗi chúng ta đều mắc phải một sai lầm khi ta có thể thực hiện tất cả những điều chúng ta cần phải làm khi nói đến xây dựng một trang web nhưng bản thân lại bỏ lỡ hoàn toàn những viên đá quý thô sơ, nhỏ bé mà chính nó có thể làm cho trang web của bạn trở nên lấp lánh.
Điều đó là hoàn toàn có thật. Chúng tôi chắc chắn rằng chúng tôi đã bỏ lỡ rất nhiều những viên đá nhỏ bé này khi chúng tôi bắt đầu lần đầu tiên thực hiện kế hoạch xây dựng trang web cho mình.
Chúng ta rất dễ bỏ quên hoặc để ẩn lấp các chi tiết kỹ thuật để chọn một tên miền , thiết lập email, thiết kế logo, tìm hình ảnh chất lượng hoặc tìm ra những sản phẩm được bán trực tuyến. Và điều tôi muốn nhấn mạnh ở đây đó chính là việc chọn ra mẫu thiết kế font chữ hoàn hảo cho trang web của bạn

Mới nghe tới thì có thể khá đơn giản, không đáng kể và không cần để ý tới. Nhưng chính đó là lí tại sao bạn chưa thể đạt tới đỉnh cao của nghệ thuật tạo lập và thiết kế web.
Các tác phẩm trở nên thành công hàng đầu ở các lĩnh vực tạp chí, báo chí, trang web, tài liệu quảng cáo,… đều có sự chọn lựa hết sức cẩn thận và chu đáo cho một thiết kế phông chữ hoàn hảo. Đó hoàn toàn không phải một điều ngẫu nhiên chút nào
Theo suy nghĩ của Steve Jobs: Các nhà thiết kế họ có đầy đủ kinh nghiệm để hiểu được sức mạnh của việc thiết kế ra một font chữ và họ rất chú ý đến điều đó.
Có thể bạn chưa phải là một nhà thiết kế giàu kinh nghiệm do đó những bật mí dưới đây của chúng tôi có thể sẽ rất hữu ích cho quá trình tạo lập trang web của bạn.
Bằng cách chọn được thiết kế font chữ phù hợp cho trang web của bạn thì những thay đổi “nhỏ” này sẽ giúp bạn có thể có cải thiện trang web của mình mà không mất nhiều công sức, thời gian.
Xem thêm:
- Font chữ đẹp cho sơ yếu lý lịch CV hồ sơ xin việc hấp dẫn
- Tải 8000 Font chữ Đẹp Full Việt Hóa Design Photoshop Corel 2018
- Mẹo kiếm triệu đô với 8 Font chữ đẹp cùng Typography
“Đừng đánh giá thấp sức mạnh của việc chọn thiết kế phông chữ phù hợp vì nó tác động sâu sắc đến tâm lý khách truy cập của bạn. Các nhà thiết kế có kinh nghiệm hiểu điều này cho nên họ lựa chọn hết sức thận trọng và tỉ mỉ.”
Tại sao bạn nên quan tâm đến việc thiết kế font chữ?
Khi Steve Jobs chế tạo ra chiếc máy Mac đầu tiên, anh ấy đã xây dựng được 10 thiết kế font chữ (kiểu chữ) để bạn có thể thỏa thích chọn lựa – đây là một điều mà trong tiền lệ lịch sử chưa có một ai từng thực hiện được điều đó.
Tôi biết rằng điều này không hề giống với bước đi của chúng tôi bây giờ tuy nhiên có thể nói đó là một bước đột phá lớn trong lĩnh vực thiết kế vào thời điểm đó.Nó đã tạo ra một sức ảnh hưởng lớn tới ngành công nghệ cùng tên với ông- Steve Jobs, ông tổ của ngành thiết kế kiểu chữ.
Nếu không phải nhờ có Steve Jobs thì những gì bạn sẽ phải thấy mỗi khi khởi động chiếc máy tính của bạn nên đó là:

Nó thì thực sự không thu hút lắm phải không?
Bạn có thể trụ được bao lâu để nhìn vào những font chữ khô khốc, cứng nhắc như thế hiện trước mắt mình. Nó thật mệt mỏi và làm bạn hoàn toàn mất hứng thú với những gì bạn đang thấy vì nó chỉ là một màu xám xấu xí và tối tăm.
Đúng thế – không thể chịu đựng điều đó lâu được!
Có thể bạn quan tâm:
- Font chữ đẹp cho Email thêm hấp dẫn
- Bộ font chữ Retro tuyệt đẹp dành cho thiết kế
- Các loại Font chữ đẹp và cách cài font chữ trên Android hay nhất
Lựa chọn một thiết kế phông chữ phù hợp mang một sức mạnh “kì diệu” sẽ làm cho trang web của bạn trở nên hấp dẫn hơn, khiến khách truy cập cảm thấy dễ chịu và thoải mái hơn, Vì thế nó sẽ góp phần nâng cao những trải nghiệm của họ trên trang web của bạn.
Steve Jobs rất trăn trở và băn khoăn về việc sáng tạo một thiết kế phông chữ hoàn hảo cho Mac vì bản thân anh nhận định được sức mạnh của nó trong việc cải thiện trải nghiệm người dùng một cách đáng kể.
Tại sao bạn cần phải quan tâm đến việc nâng cao trải nghiệm của người truy cập web?

1, Các kiểu font chữ khác nhau bản thân nó tiềm ẩn những nội dung thông điệp truyền đạt khác nhau cho con người. Nó là yếu tố quan trọng để tạo nên đực trưng, bản sắc cho thương hiệu của bạn. Hãy tin tưởng rằng mỗi kiểu font cụ thể có phong cách biểu đạt khác nhau. Có thể đó là niềm tin, sự ổn định, sức mạnh, tính sang trọng, tinh tế, sáng tạo,… Hãy thử tưởng tượng xem nếu bạn xây dựng một trang web cho lĩnh vực kinh doanh hoặc kế toán, bạn sẽ sử dụng kiểu thiết kế font chữ nào? Bạn có sử dụng cùng một kiểu với web nhiếp ảnh đám cưới hay không? Chắc chắn đó là điều không thể.
2, Nó giúp phát triển doanh nghiệp của bạn. Sử dụng thiết kế font chữ phù hợp với bố cục sẽ làm cho người đọc cảm thấy thoải mái hơn, tăng khả năng họ sẽ lựa chọn nội dung tài liệu của bạn để đọc hơn. Điều đó giúp bạn xây dựng được lòng tin với khách truy cập (vì họ tiếp nhận nhiều nội dung hơn) từ đó mang đến cho bạn cơ hội phát triển doanh nghiệp của mình. Bạn phải nhìn vào thực tế rằng doanh nghiệp của bạn sẽ không phát triển bằng con đường trực tuyến được nếu khách truy cập của bạn không có hứng thú khi đọc nội dung trên các web của bạn.
Xem thêm:
- Font chữ tập viết đẹp dành cho bậc tiểu học
- Bộ font chữ Retro tuyệt đẹp dành cho thiết kế
- Giới thiệu một số bộ font chữ đẹp cho Android mới nhất 2016
Dưới đây, chúng tôi sẽ bật mí với các bạn về các yếu tố sau:
1, Mẹo sử dụng font chữ thiết kế để tác động đến tâm lý độc giả của bạn – điều này cần hết sức tập trung đặc biệt vào tiêu đề, biểu tượng của bạn – cách chúng có thể mang những thông điệp sâu sắc đến với khách truy cập của bạn và giúp bạn xây dựng nét độc đáo cho thương hiệu của mình.
2, 7 lỗi nghiêm trọng trong việc lựa chọn font chữ và bố cục sắp xếp
Chúng sẽ hãy bắt đầu cùng nhau tìm hiểu
Mẹo chọn font chữ thiết kế cho tiêu đề, biểu tượng dễ dàng cho việc nhận dạng thương hiệu của bạn
Bạn hãy nghĩ rằng các font chữ khác nhau cũng giống như những bộ trang phục riêng biệt mà bạn muốn mặc để phù hợp với những buổi lễ khác nhau.

Chẳng hạn nếu bạn đi ăn tối với người bạn yêu thích, bạn có thể mặc một chiếc váy thanh lịch hoặc một bộ đồ tinh tế có kẻ sọc.
Nếu bạn đi đến phòng tập thể hình, bạn có thể sử dụng một chiếc áo sơ mi ngẫu nhiên đặc biệt là loại áo có khả năng thấm mồ hôi tốt.
Bộ đồ bạn mặc biểu lộ một cách trực quan nhất bạn là ai. Và dĩ nhiên bạn có thể thay đổi tùy thích bộ trang phục của mình sao cho phù hợp với hoàn cảnh, mục đích của sự kiện mà bạn tham dự để làm thay đổi cách nhìn nhận của người xung quanh về bạn.
Nói một cách đơn giản hơn thì việc chọn lựa quần áo của bạn bộc lộ được ở phương diện nhất định nào đó về phong cách, cá tính, độ tuổi và thậm chí cả sự giàu có của bạn.
Bạn có thể suy ngẫm khi bạn mặc một chiếc áo polo bình thường với quần và giày đế so với một chiếc áo sơ mi trắng có cổ kết hợp với một chiếc quần âu màu than và đôi giày da đen đánh bóng – không còn nghi ngờ gì nữa, mọi người sẽ có những cái nhìn rất khác về bạn.
Việc chọn font chữ thiết kế cũng giống như cách mà bạn chọn trang phục – kiểu font chữ thiết kế bạn chọn nói nên rằng bạn, doanh nghiệp và trang web của bạn – đó là gì.
Bạn muốn bộ trang phục mà bạn mặc có mục đích và phù hợp với sự kiện bạn đang tham gia? Bạn có muốn nó trở thanh một đại diện đặc trưng của bạn mà không bị trùng lặp với ai?
Tương tự thế, vậy tại sao bạn lại không lựa chọn cho mình một font chưa thiết kế bất kì nào đó thay vì việc sử dụng một font chữ hoàn toàn là ngẫu nhiên?
Những gì bạn mặc vào mỗi dịp khác nhau nó nói lên rất nhiều về bạn. Đó là nhận thức của thị giác. Cũng vậy với kiểu thiết kế font chữ bạn sử dụng cho trang web của mình, nó thể hiện rất nhiều về loại hình kinh doanh mà bạn đang chú trọng tới.
Thế nào là thiết kế font chữ và ý nghĩa của chúng là gì?
Thiết kế font chữ khác nhau tạo ra cách xuất hiện khác nhau của các vấn đề được nói đến.
Đồ họa dưới đây sẽ cung cấp cho bạn những thông tin rõ ràng về một ý tưởng thiết kế font chữ khác nhau để diễn đạt các yếu tố khác nhau như “sức mạnh” hoặc “sự tôn trọng”.
Sử dụng đồ họa thông tin hướng dẫn này, thật khó để chọn ra font chữ thiết kế nào phù hợp hơn với về thương hiệu của bạn theo cách mà mọi người nhận định.
Có thể bạn quan tâm:
- Cài đặt 46 Font chữ viết tay miễn phí
- 18+ Cách đổi Font chữ cho SamSung Galaxy S7
- 888 font chữ Tattoo độc đáo và phá cách
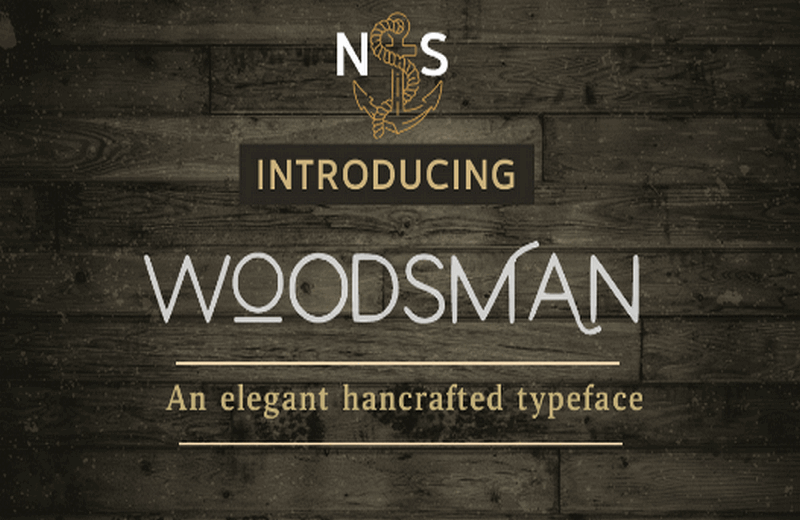
Ví dụ, khi bạn nhìn vào từ “Elegance” bên dưới (phần giữa bên trái), chúng ta hoàn toàn có thể thấy được thiết kế font chữ đã phản ánh nên chính từ đó phải không? Font chữ giống như nét bút thư pháp vẽ lên sự lãng mạn, tinh tế và phản ánh cái đẹp.

Nghiên cứu điển hình cho việc chọn font chữ thiết kế cải thiện tiêu đề, biểu tượng cho thương hiệu của bạn.
Hãy xét ví dụ sau đây.
Bạn là là một người lập kế hoạch tài chính. Công việc đó được trả lương tốt khi nhóm khách hàng lý tưởng của bạn đến với bạn trong thời gian dài và họ bắt đầu đầu tư và lên kế hoạch cho tương lai của họ ở chỗ bạn
Vậy bạn muốn tạo ấn tượng đầu tiên nào để thu hút họ khi họ bắt đầu truy cập vào trang web của bạn?
Chắc hẳn bạn muốn web xuất hiện một cách có trách nhiệm, đáng tin cậy, tiến bộ và hiện đại bởi vì hàng nghìn năm sau đó nếu có được niềm tin của khách hàng thì có thể họ sẽ không tìm kiếm các nhà hoạch định tài chính khác nữa
Thêm vào đó, bạn muốn mình có thể dự đoán cảm giác hoặc nhận thức của họ rằng bạn có thể kết nối họ với những khách hàng trẻ tuổi, giàu có hơn. Đây cũng chính là thị trường mục tiêu lý tưởng của bạn.
Vậy làm thế nào để chọn được một thiết kế font chữ phản ánh rõ nét những đặc trưng đó?
Có trách nhiệm và đáng tin cậy : Bạn có thể chọn các font chữ mang tính truyền thống như Trajan hoặc Times New Roman để tạo ra cảm giác lịch sử.
Tiến bộ và hiện đại: Bạn hãy chọn một font chữ có đường nét sạch sẽ, mỏng và có thiết kế tối giản. Điều này tạo ra một cảm giác hiện đại và tiến bộ.
Dựa trên các tiêu chí trên, tôi đã chọn Aller (bởi Font Squirrel) – được thiết kế cho mọi thời đại trở thành font chữ vững chắc cho lĩnh vực lập kế hoạch tài chính mới của tôi.

Nó có đường nét sạch với thiết kế đường cong cổ điển tạo nên sự cân bằng tốt giữa mới (hiện đại và tiến bộ) và cũ (lịch sử, tin cậy và có trách nhiệm ).
Phông chữ chuyên nghiệp này gửi đi các tín hiệu ẩn bên trong mà có thể đến hàng nghìn năm mới có thể tìm ra được lời khuyên tài chính thỏa đáng nhất.
Xem thêm:
- Thiết kế thiệp cưới với Font Chữ Wedding
- Top 10 Font Chữ Thư Pháp miễn phí cho thiết kế
- Một số font chữ theo phong cách Vintage dùng trong thiết kế
Việc chọn font chữ thiết kế phù hợp có thể giúp bạn thiết lập màu sắc riêng của trang web và thu hút đúng khách hàng của bạn.
Sử dụng những định hướng của chúng tôi ở trên bạn đã nghĩ ra rằng nhóm chữ nào sẽ là lựa chọn cho thương hiệu của bạn hay chưa?
Để rõ ràng hơn điều này thêm một chút, bạn hãy nghiên cứu 4 mẹo về cách chọn font chữ phù hợp cho bạn.
4 mẹo chọn font chữ thiết kế phù hợp
1. Chọn font chữ thực sự phù hợp với thông điệp hoặc để dễ dàng nhận dạng thương hiệu của bạn
Bạn có thể thích font chữ nào đó nhưng đừng để sở thích cá nhân của bạn cản trở đến hiệu quả công việc!
Một font chữ thiết kế có thể đẹp mắt nhưng nếu nó không phù hợp với mục đích, thì hãy mạnh dạn từ bỏ nó!
Thay vào đó chúng ta nên tập trung vào việc chọn font chữ thiết kế mang các đặc điểm mà bạn muốn nó sẽ đại diện cho trang web và thương hiệu của mình (tham khảo phần nghiên cứu điển hình về lập kế hoạch tài chính ở trên).
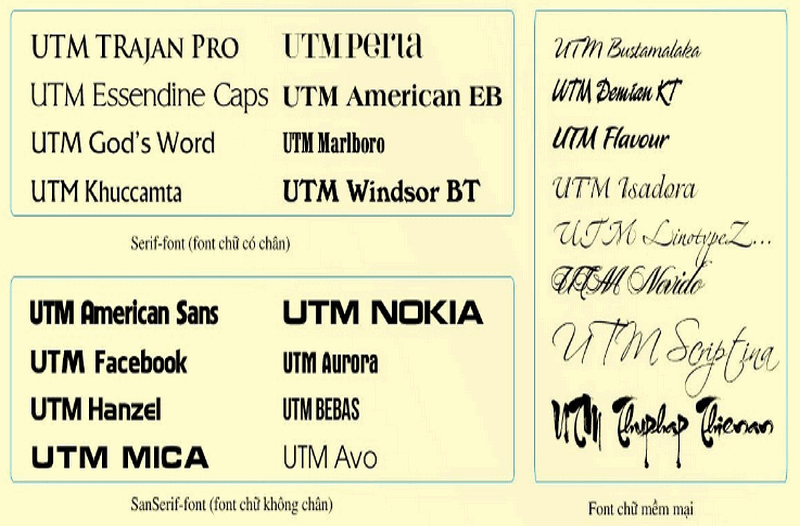
Có 5 loại phong cách chính khi nói đến font chữ thiết kế. Xem xét đặc trưng nào bạn muốn sử dụng để làm hình mẫu cho trang web, doanh nghiệp của mình:
1, Truyền thống, tôn kính, thoải mái, đáng tin cậy :

Nếu bạn muốn trang web của bạn đại diện cho phong cách này, bạn nên chọn các font được thiết kế ở một khoảng thời gian rất lâu rồi, chẳng hạn như Georgia, Trajan, và Times New Romans.
Những phông chữ này thường được sử dụng trong các bản in báo, tạp chí và sách vì hầu hết mọi người đều quen thuộc với thiết kế font chữ cổ điển này, họ ngay lập tức sẽ ấn tượng và tin tưởng vào nó do độ tin cậy mà nó bộc lộ.
2, Hiện đại, tối giản, tiến bộ:

Đây là những phông chữ có thiết kế rất sạch sẽ và có ít những đặc trưng của font chữ viết tay hơn.
Nó thường nét rất đậm hoặc rất mỏng. Những thiết kế này mang cá tính ít hơn nên sự xuất hiện của chúng có thể tạo phong cách hiện đại hơn.
Nếu bạn muốn trang web của bạn tạo ra một cảm giác mới, hiện đại thì hãy cân nhắc sử dụng font chữ thiết kế này.
3, Mạnh mẽ, ổn định:

Những font chữ này thường rất đậm và được thiết kế dạng hình khối ô vuông. Sự táo bạo của các thiết kế font chữ này mang đậm chất thiết kế của việc tạo ra những ấn tượng mạnh mẽ tới thị giác người xem.
Nếu bạn muốn ra một tuyên bố hoặc muốn xuất hiện đầy cá tính mạnh mẽ thì đây chính là sự lựa chọn của bạn.
4, Lãng mạn, sang trọng, thẩm mỹ và cổ điển:
Những thiết kế kiểu chữ viết tay với nhiều đường cong là những gì mà font chữ này cung cấp các designer – một cảm giác lãng mạn và thanh lịch.
Không phải tất cả các font chữ viết tay đều lãng mạn, chúng có thể kỳ quặc thể hiện phong cách tự do. Nó nghiêng nghiêng và uốn cong tạo chút cổ điển hơn khi nhìn vào chúng:

5, Font chữ thiết kế theo chủ đề

Đây là những mẫu font không rơi vào bất kỳ thể loại cụ thể nào bởi chúng được cách điệu riêng biệt. Chúng có những đặc điểm khác nhau do đó rất khó để tập hợp chúng về một loại font.
Nếu bạn muốn tạo một bản sắc thương hiệu độc đáo thì các font chữ thựa sự rất hữu ích. Nó đòi hỏi nhiều kỹ năng thiết kế hơn cho nên mỗi mẫu font được tạo ra đều rất chuyên dụng.
2. Chọn font chữ thiết kế phù hợp với đối tượng, khách hàng bạn muốn thu hút
Bạn hãy đặt ra các câu hỏi thăm dò bản thân để xác định đối tượng hoặc khách hàng hoàn hảo mà bạn đang muốn hướng tới để thu hút họ. Một số câu hỏi như:
Nhóm tuổi lý tưởng là gì?
Giới tính ưa thích là gì?
Anh / cô ấy chuyên về lĩnh vực gì?
Anh / cô ấy có thu nhập nhiều hay ít?
Những loại câu hỏi như vậy sẽ giúp bạn hiểu những người bạn đang cố gắng đưa họ đến với thương hiệu của bạn.\
Có thể bạn quan tâm:
- Top 15 Font chữ sáng tạo cho Thiết kế Logo
- Top 20 Font chữ Logo cho nhà Thiết kế Chuyên nghiệp
- Tự thiết kế thiệp cưới với các font chữ đẹp
Ví dụ, nếu bạn có một quán cà phê thời thượng mang cảm giác cổ điển và mộc mạc, bạn có thể muốn sử dụng một thiết kế phông chữ rất đơn giản và mang tính hồi tưởng để thu hút những người yêu thích cà phê theo định hướng đó.

3. Font chữ thiết kế có dễ đọc được không?
Đừng chọn một font chữ thiết kế phức tạp và khó đọc.
Có thể điều này nghe có vẻ không đúng nhưng tôi đã thấy có các trang web ngẫu nhiên cố gắng được thiết kế theo kiểu font yêu thích của người chủ. Thay vì cố gắng để có thể nổi bật thì nó lại thật rối mắt vầ phiền hà.
Không bao giờ được phép từ bỏ yếu tố đọc cho thiết kế!
Nếu không thể đọc được nhanh thông tin của văn bản thì hãy xóa nó đi!
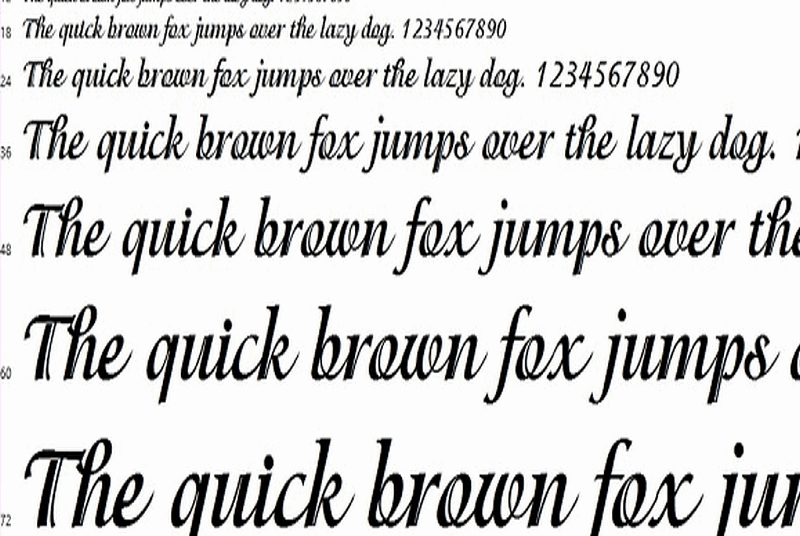
Ví dụ: kiểu chữ tùy chỉnh này trông đẹp, nhưng tôi khó có thể đọc được văn bản:

Dưới đây là một ví dụ hay về kiểu chữ đẹp mà không quá phức tạp:

4. Chọn font chữ linh hoạt
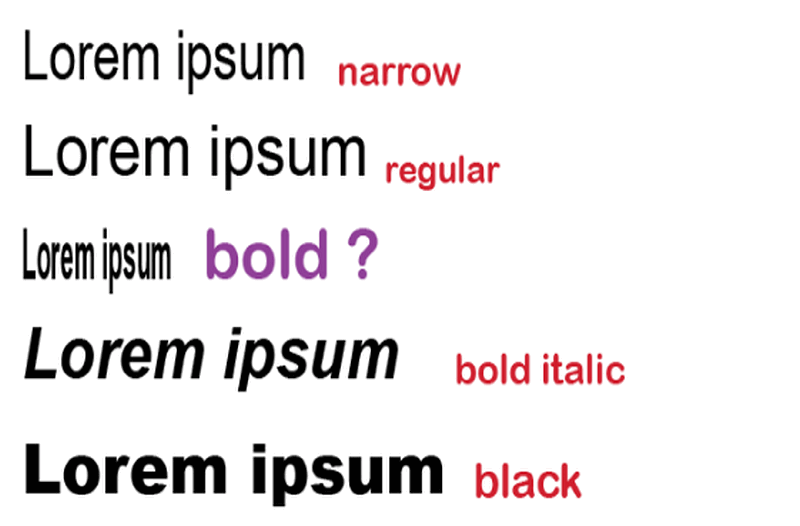
Bạn muốn sử dụng cùng một font chữ trên trang web của mình và trang web đó có thể được xem trên các thiết bị khác nhau với kích thước màn hình khác nhau. Như vậy, bạn muốn thiết kế font chữ trông đẹp ở bất kì kích thước nào của nó.
Khi bạn chọn nó hãy hỏi mình những điều sau:
Liệu nó có tốt hơn ở các trọng lượng khác nhau như đậm, nghiêng hoặc bình thường?
Nó có đẹp ở các kích cỡ khác nhau hay không?

Trước khi chúng tôi tìm ra được 7 lỗi nghiêm trọng trong việc lựa chọn font chữ và bố cục sắp xếp, tôi đã nghĩ sẽ lặp lại việc thay đổi thiết kế font chữ. Đó là cách nhanh chóng và dễ dàng để cải thiện nhận dạng thương hiệu và giúp tạo kết nối với đối tượng mục tiêu của mình.
Dựa theo các cuộc thảo luận của chúng tôi ở trên và căn cứ vào web của bạn, hãy xem font chữ nào tốt nhất để chọn cho tiêu đề và biểu tượng bạn .
Tôi chắc chắn với bạn rằng chọn kiểu font thích hợp sẽ tác động rất lớn đối với trang web của bạn!
Nơi tìm font chữ trên web – Tài nguyên hữu ích:
Dưới đây là một số tài nguyên có thể giúp bạn có nhiều ý tưởng thiết kế phông chữ hơn!
- Google Fonts – Font chữ miễn phí
- Font Squirrel – Font chữ miễn phí & trả tiền
- 1001 Font chữ – Font chữ miễn phí
Bây giờ bạn đã biết cách chọn font chữ thiết kế phù hợp cho mình và tôi muốn cho bạn biết thêm những gì cần tránh khi thực hiện thao tác này.
7 lỗi nghiêm trọng trong việc lựa chọn font chữ và bố cục sắp xếp
Trên thị trường có rất nhiều những cuốn sách khoa học được viết đặc biệt chỉ phục vụ cho các thiết kế font chữ.
Đó là những công cụ hỗ trợ thật tuyệt vời nếu bạn muốn trở thành một nhà thiết kế chuyên nghiệp và là những kỹ năng cần thiết cho những người ở mức trung bình như chúng tôi.
Thay vì đọc những lý thuyết đơn thuần đó, tôi đã tìm tòi ra 7 điều này để tránh chọn font chữ để cải thiện khả năng đọc cho trang web của bạn. Điều này đặc biệt quan trọng đối với nội dung trang web của bạn (chẳng hạn như các đoạn mô tả, bài đăng trên blog,…
Xem thêm:
- Download 700 Font chữ đẹp cho Photoshop CS6, CS5, CS3
- Các loại Font chữ đẹp và cách cài font chữ trên Android hay nhất
- Font chữ cổ điển ấn tượng dành cho thiết kế Logo
Nếu bạn đã có một trang web thì 7 điều khuyến cáo dưới đây có thể sẽ rất hữu ích với bạn
1. Không sử dụng font chữ tacky

Đó có thể là font chữ bạn muốn sử dụng cho lời mời sinh nhật của bạn, nhưng phông chữ tacky và funky không xuất hiện trên bất kỳ trang web nghiêm túc nào
Mỗi thiết kế font chữ có tính cách riêng của nó (như đã thảo luận ở trên). Tùy thuộc vào thiết kế font chữ, nó sẽ tạo ra ấn tượng khác về trang web và thương hiệu của bạn.
Chẳng hạn như chữ “Papyrus” làm cho bạn nghĩ về các nền văn minh cổ đại. Đó là sự lựa chọn cho tiêu đề của bộ phim Xác ướp Ai Cập mà không phải là trang web lập kế hoạch tài chính.
Những font chữ khó hiểu trong các web vui nhộn giống như sở thích của những năm 90, hãy vui lòng không sử dụng trên trang web của bạn nếu bạn muốn tạo dựng một web thực sự chuyên nghiệp.
2. Không sử dụng font chữ lộn xộn khó đọc
Chọn thiết kế font chữ cho nội dung chính khác hoàn toàn với tiêu đề và biểu trưng của bạn.
Mục đích của nội dung trang web là cung cấp thông tin hữu ích về sản phẩm hoặc dịch vụ của bạn cho người đọc. Vì thế khả năng đọc của wev là rất quan trọng. Đừng làm phức tạp font chữ cách điệu để nó trở nên khó đọc.
Dưới đây là một số kiểu font chữ ưa chuộng và miễn phí mà bạn có thể tìm thấy trong bất kỳ trang web nào. Hãy xem một ví dụ từ Wix (một trình tạo trang web hoàn hảo theo đánh giá của người sự dụng).
Khi còn băn khoăn thì đây là thiết kế bạn luôn có thể chuyển sang bất cứ lúc nào:

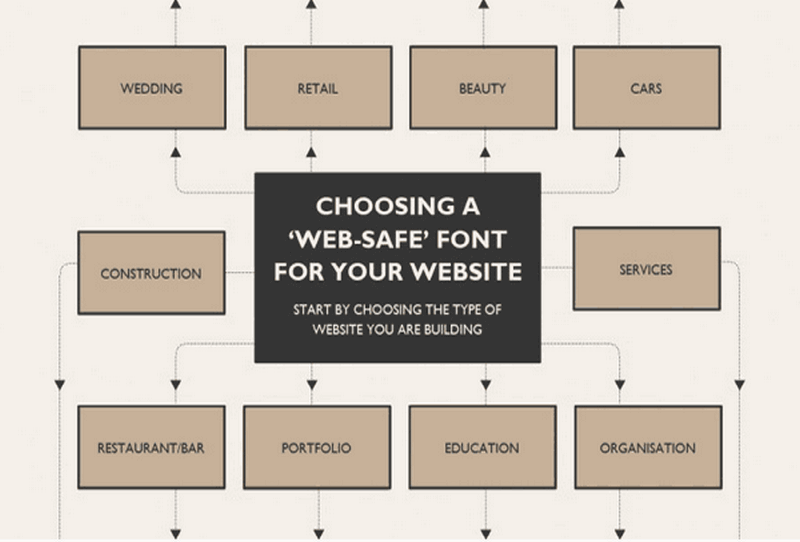
Vẫn gặp sự cố sao?
Đây là một biểu đồ lưu lượng của font chữ tiện lợi từ Basekit để giúp bạn chọn nội dung phù hợp:

3. Không gian giữa các nội dung chưa thích hợp
Một trong những cách dễ nhất để làm cho nội dung trở nên dễ đọc hơn là tăng khoảng cách giữa các dòng.
Chiều cao kỹ thuật hoàn hảo cho dòng là 150% kích thướcfont chữ bạn đang sử dụng.
Ví dụ: nếu bạn đang sử dụng font 24px, chiều cao dòng sẽ là 36px
4. Không sử dụng quá nhiều font chữ thiết kế khác nhau
Bạn nên giữ số lượng font thiết kế trên trang web của bạn không quá 4 kiểu.

1 kiểu font chữ cho Tiêu đề hoặc Tiêu đề trang
1 kiểu font chữ cho phụ đề (tùy chọn. Bạn luôn có thể sử dụng cùng một kiểu font chữ cho phụ đề và nội dung của bạn. Bạn chỉ cần thay đổi kích thước cho phụ đề để nổi bật hơn )
1 kiểu phông chữ cho nội dung
1 kiểu phông chữ cho lưu ý
Quá nhiều kiểu font chữ có thể làm cho trang web của bạn trở nên lộn xộn và không chuyên nghiệp. Mọi người sẽ rất khó khăn để tìm ra những thông điệp quan trọng mà bạn muốn mang tới.
Vì vậy hãy đơn giản và giới hạn số kiểu font chữ bạn sử dụng trên trang web của mình không quá 4.
5. Không sử dụng quá nhiều màu font chữ
Màu sắc là một công cụ xây dựng thương hiệu mạnh mẽ.
Ví dụ, khi bạn nghĩ về Starbucks thì màu gì xuất hiện trong tâm trí bạn? Nhiều khả năng đó là màu xanh lá cây mà bạn nhìn thấy trong logo và trên trang web của họ.
Khi bạn chọn màu chỉ nên chọn 1 – 2 màu thực sự đại diện cho thương hiệu hoặc doanh nghiệp của bạn và sử dụng nó trong dòng tiêu đề hoặc tiêu đề phụ của bạn.

Nếu nhiều hơn sẽ chỉ thêm hỗn độn và lộn xộn mà thôi.
6. Không chọn ngẫu nhiên kích thước font
Bạn có thể chọn khá nhiều kích thước font trên trang web của mình theo sở thích nhưng trước khi bạn làm điều tôi muốn giới thiệu cho bạn các kích thước thông thường được dùng
Kích thước font chữ được chia tỷ lệ mô đun là gì?
Đó là một loạt các kích thước phông chữ có tỷ lệ hoàn hảo mà ở chế độ xem nào cũng thấy hài hòa và nhìn chung là “đẹp”.
Người xem sẽ bị cuốn vào những cái đẹp hiện hữu trên trang web của bạn và nhatá là cái đẹp của tỷ lệ hoàn hảo. Tin hay không?
Thay vì đoán kích thước font bạn nên sử dụng, tại sao không tập trung vào làm một mẫu và sử dụng kích thước có tỷ lệ hoàn hảo cho tất cả những ví dụ về sau?
Kích thước font chữ được đề xuất : 8, 16, 24, 32, 48, 64, 95

16px là kích thước lý tưởng cho văn bản của bạn. Nó không quá nhỏ cũng không quá lớn do đó nó đóng góp rất lớn đến việc cải thiện khả năng đọc của văn bản.
Trong thực tế, kích thước font chúng tôi sử dụng trong phần nội dung chính của bài viết là 16px.
Chỉ cần sát sao theo những lời khuyên này bạn sẽ luôn chọn cho mình được kích thước font cân đối hoàn hảo!
Tài nguyên hữu ích:
Bạn có thích kích thước font chữ mà chúng tôi đề xuất không? Bạn có thể sử dụng Modular Scale Calculator để tạo ra kích thước phông chữ hoàn hảo của riêng bạn.
7. Không đủ khoảng trắng
Rất dễ dàng để trang web của bạn trở nên dày dặn với hàng ngàn thông tin. Nội dung càng nhiều thì càng tốt hơn, đúng không?
Nhưng khi bạn trình bày quá nhiều nội dung mà không có khoảng trống nào trên các trang của bạn, nó có thể khiến khách truy cập bị choáng ngợp vì vì số lượng quá lớn của các con chữ và họ phải tập trung hết sức để có thể tìm ra được thông điệp ở đó
Làm cách nào để khắc phục được điều đó?
Khá đơn giản – chỉ cần bạn đảm bảo có những khoảng trắng nhất định giữa các đoạn văn và các nội dung khác nhau trên trang của bạn.
Không gian trắng chỉ đơn giản là khoảng trống hoặc vùng trống giữa nội dung như tiêu đề, phụ đề, nội dung, hình ảnh hoặc video khi ta đặt vào bài viết.
Đây là một trong những điều hết sức đơn giản mà bạn có thể làm để ngay từ bây giờ nội dung trỏe nên dễ đọc hơn.
Khoảng trắng giúp cải thiện trang web của bạn như thế nào?
Có thể bạn quan tâm:
- Thiết kế poster với font chữ mang phong cách vintage & retro
- thiết lập Font chữ mặc định luôn trên Word 2013
- Cách để thiết lập Font chữ mặc định trên phần mềm Word
1, Không gian trắng giúp trang web trở nên tinh vi và trang nhã hơn
Thiết kế hết sức đơn giản mang đến cho mọi người ấn tượng về sự thanh lịch, tinh tế và thẩm mỹ.
Khi bạn thêm nhiều không gian trắng trong các trang web của mình, bạn đang làm cho các trang của mình trở nên giản dị và tốt hơn.
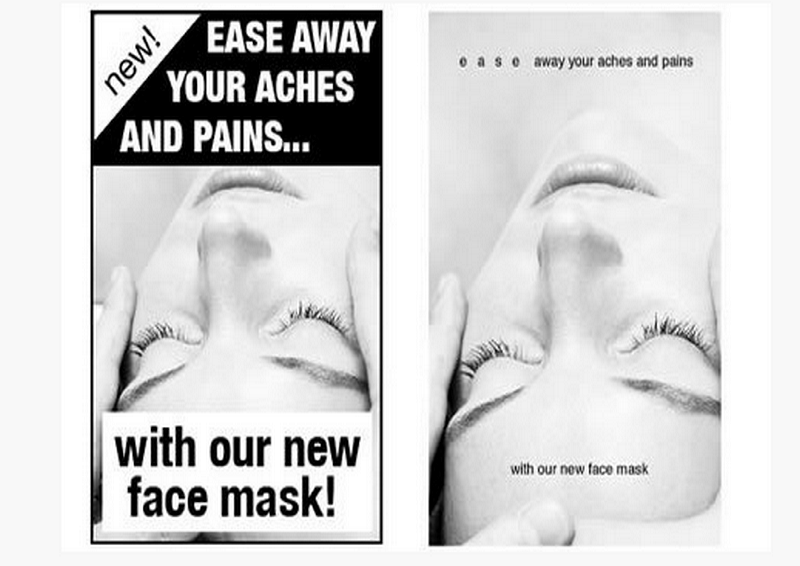
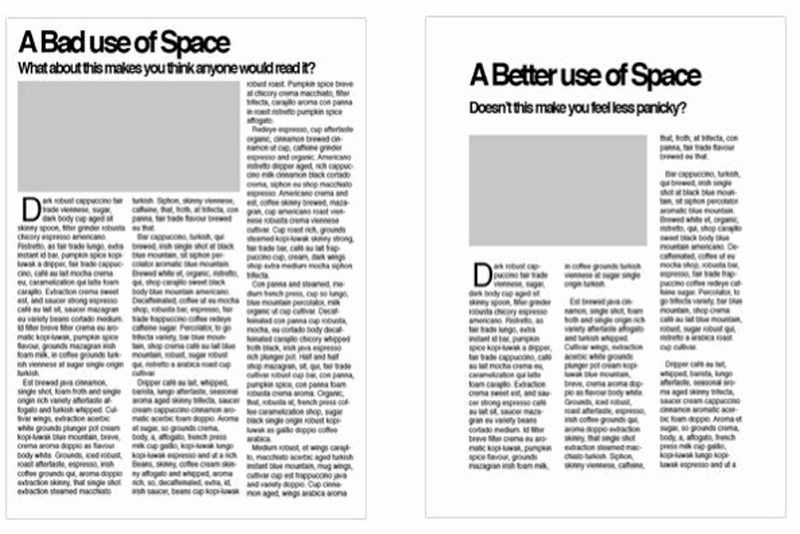
Dưới đây là ví dụ về cùng một quảng cáo – bạn có thể thấy lợi ích của việc để khoảng trắng ở các nội dung lớn

Bên trái trông có vẻ nhạt nhẽo và rẻ tiền giống như nó xuất thân từ một tạp chí báo lá cải
Bên phải trông đệp và cao cấp hơn như một trang từ một ấn phẩm tạp chí chuyên nghiệp.
Chúng là cùng một quảng cáo với cùng một hình ảnh và nội dung . Điểm khác biệt duy nhất là nhiều khoảng trắng hơn ở bên phải.
2, Không gian trắng giúp mọi người tập trung vào thông tin quan trọng
Một không gian trống tốt có thể làm nổi bật thông tin quan trọng.

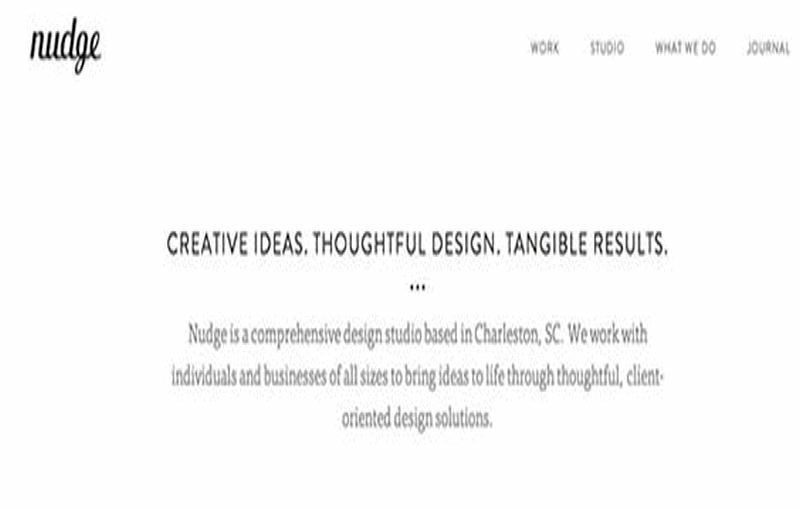
Không gian xung quanh dòng “Ý tưởng sáng tạo. Thiết kế chu đáo. Kết quả rõ ràng” góp phần làm nổi bật tiêu đề.
Đó là phương châm của công ty do đó giúp khách hàng hướng sự tập trung vào tiêu đề khi họ truy cập trang web. Nó rõ ràng và trực tiếp.
3, Không gian trắng giúp khách truy cập ít căng thẳng hơn khi đọc nhiều và lâu các nội dung trên trang web của bạn.

Chỉ bằng cách thêm một lề rộng hơn giữa các cột giúp cho trang ít khó khăn và lộn xộn hơn.
Khoảng trống giữa dòng tiêu đề và phụ đề, mỗi đoạn văn, hình ảnh và văn bản cũng làm cho trang trông nhẹ nhàng đi rất nhiều.
Sử dụng nhiều khoảng trắng là một kỹ thuật đơn giản để cải thiện trải nghiệm người dùng trên trang web của bạn
Kiểm tra từng trang của bạn và suy nghĩ vị trí bạn có thể thêm một chút không gian trống. Ngoài ra, hãy thử ngồi xa màn hình máy tính của bạn để giúp bạn phát hiện sự lộn xộn không cần thiết trên trang của bạn
Kết luận – Cách chọn font chữ hoàn hảo cho trang web của bạn
Là một người chủ trang web hoặc doanh nghiệp, bạn nên nỗ lực tìm kiếm các lời khuyên từ các chuyên gia thiết kế web. Đó là những viên đá quý để giúp bạn tạo nên những điểm sự khác biệt lớn.
Font chữ thiết kế phù hợp là một trong những chi tiết nhỏ nhưng lại có tác động tích cực rất lớn đến trang web của bạn, giúp xây dựng thương hiệu doanh nghiệp mà không mất quá nhiều nỗ lực từ phía bạn.
Hầu hết mọi người không phải là nhà thiết kế giỏi nhưng bạn có thể thấy trong bài viet này, bạn không cần phải là một nhà thiết kế chuyên nghiệp mà vẫn có thể cải thiện khả năng đọc của trang web và quảng bá thương hiệu của bạn chỉ bằng cách áp dụng một số nguyên tắc ở trên.
Vì vậy, hãy dành thời gian của bạn và tham gia vào các thảo luận với trang web hiện tại của bạn. Nếu bạn mới bắt đầu một trang web, hãy lưu giữ trang này và truy cập lại nó khi cần thiết.
Bạn muốn biết thêm cách khác để cải thiện đáng kể trang web của bạn mà không cần nỗ lực quá nhiều? Hãy xem thêm các cuộc thảo luận về cách tìm hình ảnh siêu đỉnh mà không phải trả những cái giá chuyên nghiệp!
 Download Unikey
Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun
Download Unikey
Xem thêm: Download tải WinRAR 5.31 mới nhất 2016 Full Crack Windows XP/7/8/10, Download tải WinZIP 20 phần mềm tốt nhất cho nén file 2016, Dạy Học mat xa, dạy massage body, Mi Katun
